How to Create a Stylish HTML Sitemap Page in Blogger?
Would you want to add an HTML sitemap page to Blogger? So, come to the right place. Most beginners do not know what a site map is and what its definitions are.
You think that not everything in your house is in the right place. Then there will be no problem finding the time you need anything. So, if a website is linked and organized well, visitors can easily see all the content. If this is the case with the Sitemap page, you should.
In a word, a sitemap page is a navigation place where links with all old and updated titles are stored. Thus, a specific archive combines the page of all the post pages and record links on the site into a custom page.
Basic, a sitemap like a complete table of contents for your entire website content. So, Which adds your custom pages using data shortcodes. From which the whole idea of the site is obtained.
In a word, blogger HTML sitemap page sorted all post links- title in alphabetical order sort by old and new relevance. HTML sitemap capture and escaping warehouse formatted link listing the pages of embedding RSS feed links from the site.
In this article, I will explain what is HTML sitemap? - how to easily create to add a sitemap page in a blogger. Accordingly, Today I went to share with you the 10 Best Stylish design sitemap pages for blogger blog.
Why important a Sitemap?
Do you want to get indexed by search engines and rank all the pages of your website, but need an effective solution? Create HTML and XML sitemaps to help search engines like Google, Yahoo, and Bing Webmaster get the results you want!
You can create all kinds of sitemap file types. However, some notable topics include text URL list, HTML, RSS / ROR, XML, video, image, and mobile sitemap.
This website offers a note to a quick lesson on how to get started. XML Sitemap Creator can calculate priority values for all pages on your website when creating XML sitemaps.
Blogger and Sitemap Page
Blogger is a google free blogs hosting platform, Which makes and delivered by a subdomain of blogspot.com. So, when you should create a free Blogspot blog you must need an exact page on your blog that is a Sitemap Page.
Wondering, you can Don't do it easy. Because Blogger doesn't have the technical plugin that ensures compatibility with creating sitemaps like WordPress.
WordPress has thousands of free and premium plugins available, which use to create an awesome sitemap page in a minute.
Don't worry blogger friends.
We listed somes for the blogger sitemap. It will be archive links including on a page and intended for humans to be able to navigate.
Are you looking for a sitemap page for a blogger platform with multicategories? Yes, I show you how to add Simple, Auto up to date, and level.
What is the Sitemaps Page?
A site map is a worklist of the landing pages of a website within a domain.
There are three main types of sitemaps:
- Designers sitemaps.
- Human-visible lists, Normally structured lists.
- Structured listings intended for web crawlers.
What is an HTML page?
An HTML sitemap is only a clickable list from about the pages, videos, and other files on your website. So, the HTML sitemap page should be user-visible sitemaps that present a systematic view of the site, usually categorized.
An Html Site map is a page on your blog including links to every single page or post of stock on your website.
What is XML Sitemap?
The XML Sitemaps build for Webmasters and tell and identifying search engines about pages on their sites that are ready for crawling and indexing.
So, make sure don't forget to Generate XML Sitemaps for the Blogger blog. You should follow my updates guides on the sitemap file Blogger Blog Step by step.
HTML Sitemap vs XML Sitemap
HTML Sitemap Ensure that all links go to live web pages on the dedicated page. For people, the great benefit of an Html site map is that it makes it easier for them to drive your site all content up to date. Also, you should indicate it for your blogger SEO.
Google webmaster expert says HTML Sitemap lot of SEO benefits.
An HTML sitemap is a custom HTML page that can be read by website visitors such as search engines. It is possible to improve the best bounce rate for him.
The main goal of using HTML location sitemaps is to present an administrative method for all your posts. It helps your users navigate all your posts on a single page and gives you the best user experience
Also, It definitely attracts your website visitors. It also includes every page of the website.
Benefits XML sitemap
- The Records all URLs from your website.
- It covers pages that are searchable by search engines.
- Gives engine page index trends and thus facilitates crawls. Displays search engine information.
- XML is also available through your submission to Google Webmaster Central.
How to Create An HTML Sitemap Page on Blogspot? Easy steps
An HTML Sitemap is essentially for your blog readers and extremely important for SEO. It helps your users who want to search your blog using tags or keywords. Readers can not happen to read in the default XML sitemap.
You can set up an HTML sitemap on your Blogger blog that can also sort posts in a variety of ways.
This HTML sitemap shows blog posts in chronological order, the latest, but not limited to this feature. Which is the age of the XML sitemap.
Blog readers can click to sort blog posts by choosing the title, publication date, and labels of the title post.
- 1. Log in to your Blogger website.

- 2. Go to the page setting option on the left sidebar of your blog dashboard.

- 3. Create a new page and add the title while the Sitemap URL.

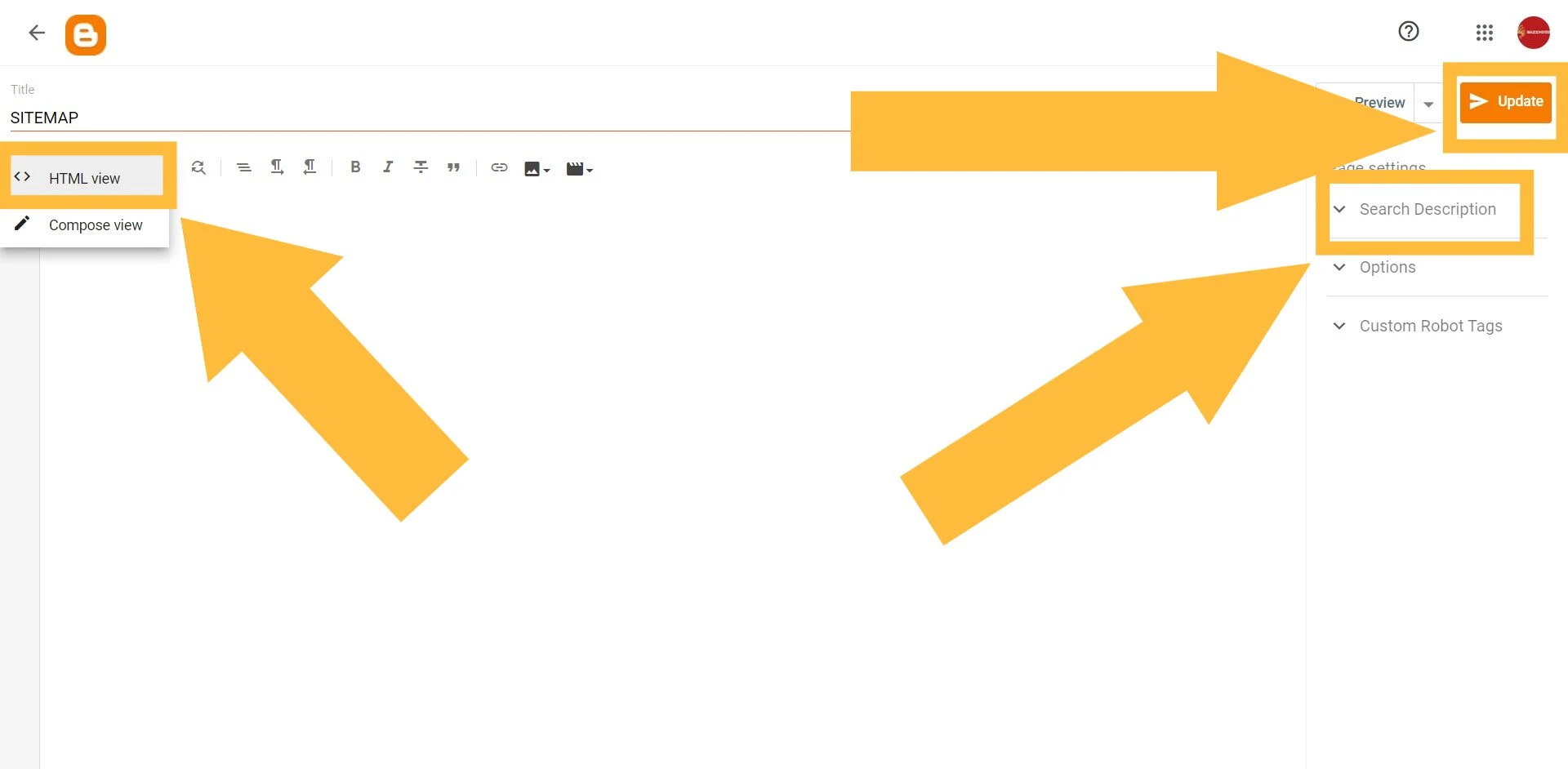
- 4. Paste the following codes on HTML mode on page and Write the Search Description and update to Publish that page).

- 6. Visit your stylish Sitemap Page. You’ll get a list of all your blog posts organized on the page.
Now, Blogger allows you to add a sitemap page, make sure to figure the link in the sidebar or footer section on the blog for your visitors.
Design 1. Simple CSS & HTML with sitemap HTML Table
<div class="separator" style="clear: both;
text-align: center;
"> <a href="https: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5NbF_PoPGz5JNb5eFJ85NRMFEGJNQn4RPZBu6SnQ4qaonRvwDEJaLif1jcg1Ea6cCQ1v3ghmb1VuSXHxPhp2-igNjY93ZhLrzd5Htq8p-XKTjJXfn8q-dKdm7ZqlbWZiuPOgnJrC9djAS/s1600/Simple+Pitch+Deck+Presentation%25282%2529.png" style="margin-left: 1em;
margin-right: 1em;
"><img alt="Sitemap bazzhood" class="lazyload" style="border: none;
" data-original-height="444" data-original-width="1200" src="https: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5NbF_PoPGz5JNb5eFJ85NRMFEGJNQn4RPZBu6SnQ4qaonRvwDEJaLif1jcg1Ea6cCQ1v3ghmb1VuSXHxPhp2-igNjY93ZhLrzd5Htq8p-XKTjJXfn8q-dKdm7ZqlbWZiuPOgnJrC9djAS/s1600/Simple+Pitch+Deck+Presentation%25282%2529.png" title="Sitemap Arlina Code" /></a></div> <div id="bp_toc"> </div> <script src="https://cdn.rawgit.com/Arlina-Design/redvision/master/daftar-isi-simple.js" type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&
max-results=99999&
callback=loadtoc" type="text/javascript"></script> <style scoped="" type="text/css">#comments, #Label1, #FollowByEmail1 {
display: none;
}
#bp_toc {
color: #000;
margin: 0 auto;
max-height: 686px;
overflow: hidden;
overflow-y: auto;
}
span.toc-note {
margin: 0 auto 25px auto;
text-align: center;
line-height: normal;
display: table;
position: relative;
overflow: hidden;
font-size: 14px;
padding: 10px 20px;
background: #007bff;
background-image: linear-gradient(50deg, #ff4169, #8b41f6);
background-size: 100%;
color: #fff;
border-radius: 99em;
font-weight: 500;
transition: all .3s;
}
span.toc-note:hover {
background-size: 200%}
.toc-header-col1 {
padding: 10px;
background-color: #f5f5f5;
width: 250px;
}
.toc-header-col2 {
padding: 10px;
background-color: #f5f5f5;
width: 75px;
}
.toc-header-col3 {
padding: 10px;
background-color: #fff;
width: 125px;
}
#bp_toc td.toc-header-col1, #bp_toc td.toc-header-col2, #bp_toc td.toc-header-col3 {
border: 1px solid rgba(0, 0, 0, 0.05);
background: #fff;
}
#bp_toc td.toc-header-col1 {
}
#bp_toc td.toc-header-col2 {
}
#bp_toc td.toc-header-col3 {
}
.post td {
background: transparent;
}
#bp_toc td.toc-entry-col1, #bp_toc td.toc-entry-col2, #bp_toc td.toc-entry-col3 {
border: 1px solid rgba(0, 0, 0, 0.05);
}
#bp_toc td a {
background: transparent;
color: #222;
float: none;
border-radius: 0;
padding: 0;
font-size: 100%;
display: initial;
box-shadow: none;
}
#bp_toc td a:hover {
color: #0984e3;
}
.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {
font-size: 13px;
text-decoration: none;
color: #aaa;
font-weight: 500;
letter-spacing: 0.5px;
}
.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
text-decoration: none;
}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {
padding: 10px 5px;
font-size: 90%}
.toc-entry-col1 a, .toc-entry-col2 a, .toc-entry-col3 a {
color: #000;
}
.toc-entry-col1 a:hover, .toc-entry-col2 a:hover, .toc-entry-col3 a:hover {
color: #3498db;
}
#bp_toc table {
width: 100%;
margin: 0 auto;
counter-reset: rowNumber;
}
.toc-entry-col1 {
counter-increment: rowNumber;
}
#bp_toc table tr td.toc-entry-col1:first-child::before {
content: counter(rowNumber);
display: inline-block;
min-width: 38px;
margin-right: .7em;
background: #fc5c65;
color: #fff;
border-radius: 99em;
font-weight: 500;
text-align: center;
font-size: 12px;
padding: 0;
line-height: 1.7;
}
#bp_toc td.toc-entry-col1 {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
max-width: 400px;
}
#bp_toc::-webkit-scrollbar {
-webkit-appearance: none;
width: 4px;
height: 5px;
}
#bp_toc::-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, .15);
border-radius: 10px;
}
#bp_toc::-webkit-scrollbar-track {
background-color: transparent;
}
#bp_toc::-webkit-scrollbar-thumb:hover {
background-color: rgba(0, 0, 0, .25);
}
@media screen and (max-width:768px) {
#bp_toc td.toc-entry-col1 {
white-space: normal;
overflow: visible;
text-overflow: initial;
max-width: 100%}
#bp_toc td.toc-header-col2, #bp_toc td.toc-header-col3, #bp_toc td.toc-entry-col2, #bp_toc td.toc-entry-col3, #bp_toc table tr td.toc-entry-col1:first-child::before {
display: none;
}
} </style>Design 2. Categories Basic Simple List Sitemap
< div class="separator" style="clear: both;
text-align: center;
"> < a href="https: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5NbF_PoPGz5JNb5eFJ85NRMFEGJNQn4RPZBu6SnQ4qaonRvwDEJaLif1jcg1Ea6cCQ1v3ghmb1VuSXHxPhp2-igNjY93ZhLrzd5Htq8p-XKTjJXfn8q-dKdm7ZqlbWZiuPOgnJrC9djAS/s1600/Simple+Pitch+Deck+Presentation%25282%2529.png" style="margin-left: 1em;
margin-right: 1em;
"> < img alt="Sitemap bazzhood" class="lazyload" data-original-height="444" data-original-width="1200" src="https: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5NbF_PoPGz5JNb5eFJ85NRMFEGJNQn4RPZBu6SnQ4qaonRvwDEJaLif1jcg1Ea6cCQ1v3ghmb1VuSXHxPhp2-igNjY93ZhLrzd5Htq8p-XKTjJXfn8q-dKdm7ZqlbWZiuPOgnJrC9djAS/s1600/Simple+Pitch+Deck+Presentation%25282%2529.png" style="border: none;
" title="Sitemap Arlina Code" /> < /a> < /div> < div id="bp_toc"> < /div> < script src="https: //cdn.rawgit.com/Arlina-Design/redvision/master/daftar-isi-simple.js" type="text/javascript"> < /script> < script src="/feeds/posts/summary?alt=json-in-script& amp;
max-results=99999& amp;
callback=loadtoc" type="text/javascript"> < /script> < style scoped="" type="text/css"> #comments, #Label1, #FollowByEmail1 {
display: none;
}
#bp_toc {
color: #000;
margin: 0 auto;
max-height: 686px;
overflow: hidden;
overflow-y: auto;
}
span.toc-note {
margin: 0 auto 25px auto;
text-align: center;
line-height: normal;
display: table;
position: relative;
overflow: hidden;
font-size: 14px;
padding: 10px 20px;
background: #007bff;
background-image: linear-gradient(50deg, #ff4169, #8b41f6);
background-size: 100%;
color: #fff;
border-radius: 99em;
font-weight: 500;
transition: all .3s;
}
span.toc-note: hover {
background-size: 200%}
.toc-header-col1 {
padding: 10px;
background-color: #f5f5f5;
width: 250px;
}
.toc-header-col2 {
padding: 10px;
background-color: #f5f5f5;
width: 75px;
}
.toc-header-col3 {
padding: 10px;
background-color: #fff;
width: 125px;
}
#bp_toc td.toc-header-col1, #bp_toc td.toc-header-col2, #bp_toc td.toc-header-col3 {
border: 1px solid rgba(0, 0, 0, 0.05);
background: #fff;
}
#bp_toc td.toc-header-col1 {
}
#bp_toc td.toc-header-col2 {
}
#bp_toc td.toc-header-col3 {
}
.post td {
background: transparent;
}
#bp_toc td.toc-entry-col1, #bp_toc td.toc-entry-col2, #bp_toc td.toc-entry-col3 {
border: 1px solid rgba(0, 0, 0, 0.05);
}
#bp_toc td a {
background: transparent;
color: #222;
float: none;
border-radius: 0;
padding: 0;
font-size: 100%;
display: initial;
box-shadow: none;
}
#bp_toc td a: hover {
color: #0984e3;
}
.toc-header-col1 a: link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {
font-size: 13px;
text-decoration: none;
color: #aaa;
font-weight: 500;
letter-spacing: 0.5px;
}
.toc-header-col1 a: hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
text-decoration: none;
}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {
padding: 10px 5px;
font-size: 90%}
.toc-entry-col1 a, .toc-entry-col2 a, .toc-entry-col3 a {
color: #000;
}
.toc-entry-col1 a: hover, .toc-entry-col2 a:hover, .toc-entry-col3 a:hover {
color: #3498db;
}
#bp_toc table {
width: 100%;
margin: 0 auto;
counter-reset: rowNumber;
}
.toc-entry-col1 {
counter-increment: rowNumber;
}
#bp_toc table tr td.toc-entry-col1: first-child::before {
content: counter(rowNumber);
display: inline-block;
min-width: 38px;
margin-right: .7em;
background: #fc5c65;
color: #fff;
border-radius: 99em;
font-weight: 500;
text-align: center;
font-size: 12px;
padding: 0;
line-height: 1.7;
}
#bp_toc td.toc-entry-col1 {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
max-width: 400px;
}
#bp_toc: :-webkit-scrollbar {
-webkit-appearance: none;
width: 4px;
height: 5px;
}
#bp_toc: :-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, .15);
border-radius: 10px;
}
#bp_toc: :-webkit-scrollbar-track {
background-color: transparent;
}
#bp_toc: :-webkit-scrollbar-thumb:hover {
background-color: rgba(0, 0, 0, .25);
}
@media screen and (max-width: 768px) {
#bp_toc td.toc-entry-col1 {
white-space: normal;
overflow: visible;
text-overflow: initial;
max-width: 100%}
#bp_toc td.toc-header-col2, #bp_toc td.toc-header-col3, #bp_toc td.toc-entry-col2, #bp_toc td.toc-entry-col3, #bp_toc table tr td.toc-entry-col1:first-child::before {
display: none;
}
}
< /style>
Design 3: stylish Html sitemap
< div class="separator" style="clear: both;
text-align: center;
"> < a href="https: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5NbF_PoPGz5JNb5eFJ85NRMFEGJNQn4RPZBu6SnQ4qaonRvwDEJaLif1jcg1Ea6cCQ1v3ghmb1VuSXHxPhp2-igNjY93ZhLrzd5Htq8p-XKTjJXfn8q-dKdm7ZqlbWZiuPOgnJrC9djAS/s1600/Simple+Pitch+Deck+Presentation%25282%2529.png" style="margin-left: 1em;
margin-right: 1em;
"> < img alt="Sitemap bazzhood" class="lazyload" data-original-height="444" data-original-width="1200" src="https: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5NbF_PoPGz5JNb5eFJ85NRMFEGJNQn4RPZBu6SnQ4qaonRvwDEJaLif1jcg1Ea6cCQ1v3ghmb1VuSXHxPhp2-igNjY93ZhLrzd5Htq8p-XKTjJXfn8q-dKdm7ZqlbWZiuPOgnJrC9djAS/s1600/Simple+Pitch+Deck+Presentation%25282%2529.png" style="border: none;
" title="Sitemap Arlina Code" /> < /a> < /div> < div id="bp_toc"> < /div> < script src="https: //cdn.rawgit.com/Arlina-Design/redvision/master/daftar-isi-simple.js" type="text/javascript"> < /script> < script src="/feeds/posts/summary?alt=json-in-script& amp;
max-results=99999& amp;
callback=loadtoc" type="text/javascript"> < /script> < style scoped="" type="text/css"> #comments, #Label1, #FollowByEmail1 {
display: none;
}
#bp_toc {
color: #000;
margin: 0 auto;
max-height: 686px;
overflow: hidden;
overflow-y: auto;
}
span.toc-note {
margin: 0 auto 25px auto;
text-align: center;
line-height: normal;
display: table;
position: relative;
overflow: hidden;
font-size: 14px;
padding: 10px 20px;
background: #007bff;
background-image: linear-gradient(50deg, #ff4169, #8b41f6);
background-size: 100%;
color: #fff;
border-radius: 99em;
font-weight: 500;
transition: all .3s;
}
span.toc-note: hover {
background-size: 200%}
.toc-header-col1 {
padding: 10px;
background-color: #f5f5f5;
width: 250px;
}
.toc-header-col2 {
padding: 10px;
background-color: #f5f5f5;
width: 75px;
}
.toc-header-col3 {
padding: 10px;
background-color: #fff;
width: 125px;
}
#bp_toc td.toc-header-col1, #bp_toc td.toc-header-col2, #bp_toc td.toc-header-col3 {
border: 1px solid rgba(0, 0, 0, 0.05);
background: #fff;
}
#bp_toc td.toc-header-col1 {
}
#bp_toc td.toc-header-col2 {
}
#bp_toc td.toc-header-col3 {
}
.post td {
background: transparent;
}
#bp_toc td.toc-entry-col1, #bp_toc td.toc-entry-col2, #bp_toc td.toc-entry-col3 {
border: 1px solid rgba(0, 0, 0, 0.05);
}
#bp_toc td a {
background: transparent;
color: #222;
float: none;
border-radius: 0;
padding: 0;
font-size: 100%;
display: initial;
box-shadow: none;
}
#bp_toc td a: hover {
color: #0984e3;
}
.toc-header-col1 a: link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {
font-size: 13px;
text-decoration: none;
color: #aaa;
font-weight: 500;
letter-spacing: 0.5px;
}
.toc-header-col1 a: hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
text-decoration: none;
}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {
padding: 10px 5px;
font-size: 90%}
.toc-entry-col1 a, .toc-entry-col2 a, .toc-entry-col3 a {
color: #000;
}
.toc-entry-col1 a: hover, .toc-entry-col2 a:hover, .toc-entry-col3 a:hover {
color: #3498db;
}
#bp_toc table {
width: 100%;
margin: 0 auto;
counter-reset: rowNumber;
}
.toc-entry-col1 {
counter-increment: rowNumber;
}
#bp_toc table tr td.toc-entry-col1: first-child::before {
content: counter(rowNumber);
display: inline-block;
min-width: 38px;
margin-right: .7em;
background: #fc5c65;
color: #fff;
border-radius: 99em;
font-weight: 500;
text-align: center;
font-size: 12px;
padding: 0;
line-height: 1.7;
}
#bp_toc td.toc-entry-col1 {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
max-width: 400px;
}
#bp_toc: :-webkit-scrollbar {
-webkit-appearance: none;
width: 4px;
height: 5px;
}
#bp_toc: :-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, .15);
border-radius: 10px;
}
#bp_toc: :-webkit-scrollbar-track {
background-color: transparent;
}
#bp_toc: :-webkit-scrollbar-thumb:hover {
background-color: rgba(0, 0, 0, .25);
}
@media screen and (max-width: 768px) {
#bp_toc td.toc-entry-col1 {
white-space: normal;
overflow: visible;
text-overflow: initial;
max-width: 100%}
#bp_toc td.toc-header-col2, #bp_toc td.toc-header-col3, #bp_toc td.toc-entry-col2, #bp_toc td.toc-entry-col3, #bp_toc table tr td.toc-entry-col1:first-child::before {
display: none;
}
}
< /style>
