10 Best Stylish Recent Posts Widget For Blogger (BlogSpot)

Blogger Recent Posts Widget is a feature that shows a list of recently published articles on the sidebar blog or any homepage. Recent Posts Widget is a feature for viewing Blogger posts that can add to the blog sidebar.
You can add this widget in such several different ways and styles like; Simple style, Gallery format, and Thumbnail recent posts.
This widget enables your readers to move quickly and easily from wherever they are on your blogger blog to your recent blog post.
What's Recent Posts Widget in Blogger Blog?
Recent posts widget is a widget that shows a collection of the most recently published in a sidebar blog. We may attach this widget in different ways, such as recent thumbnail posts a quick view, a slideshow screen. This widgets also has benefits for a blog, but mostly helps regular viewers in your blog, because they can quickly find the new posts on your site.
Just a few days in the past, I posted a tutorial on How to Add a Simple Recent Posts Widget that exhibits an inventory with the latest posts in case you would like an extra minimalist look.
In this post, you'll find a unique way to display the latest posts on the Blogger sidebar - especially for those who need to present additional posts as part of an existing Post only, with image thumbnails of the Posts in the sidebar. Adding this gadget can be very easy. Just follow these steps below:
These recent posts widgets give that is responsive and extremely customizable. Enables you to view a list of the recent posts with thumbnail, collect, date, author, comment show up as well as all or related or new categories or labels, post styles and much more!
Would you like to add your recent posts on blogger.com? Displaying Recent Posts Let’s find them quickly for the users.
After both the start of your post content you can add recent posts in your blogspot sidebar. Apply including a shortcode, in your footer widget areas and practically anyplace you like In this post, with recent post feature, here we will show to view recent posts in blogger with the manual process.
Using a recent Blogger post widget helps reduce the focus on online marketing because you don't have to write a post just to let people know you've made a new post It just automatically updates for all to see your blogger homepage.
Use the recent Blogger post widget. When you've managed to attract traffic to one of your blogs, it will keep acting as an open primary feature for walking through the blog.
The Recent Posts Widget shows in your sidebar your recent uploaded posts, making it very easy for your readers to see what's new on your blogger or any site.
Blogger comes with a built-in default widget to display recent posts in your Blog’s sidebar or any widget ready area.
This post, we're adding to your blog's "How to add Recent Posts widget ?" recent Posts can help blog users easily find the recent posts.
How to Add Recent Posts Widget In Blogger Platform?
Are you looking for a way to improve the user experience on your Blogger blog? One of the best ways to do this is by adding a recent posts widget. This feature allows your readers to easily navigate to your latest content, keeping them engaged and increasing the chances of them returning to your blog in the future.
In this guide, we'll show you step-by-step how to add a recent posts widget to your Blogger blog.
Step 1: Log in to your Blogger account and go to your Blogger dashboard.
Step 2: Click on the "Template" option and then select "Edit HTML".
Step 3: Locate the section of the template where you want to add the recent posts widget. This is typically the sidebar, but you can add it to any widget-ready area on your template.
Step 4: Add the following code to that section of the template:
10+ Top New Stylish Recent Post Widgets with Image Thumbnails For Blogger?
We can add this widget to the various styles like recent posts with thumbnail images, quick, and gallery, and many more. These 10 Recent posts widget a style that helps your blog increase traffic and even adds a great look to your blogger site. This will improve your blog's visitors to seen experience.
#1: Stylish Circle Style Recent Post Widgets for Blogger with Image Thumbnails

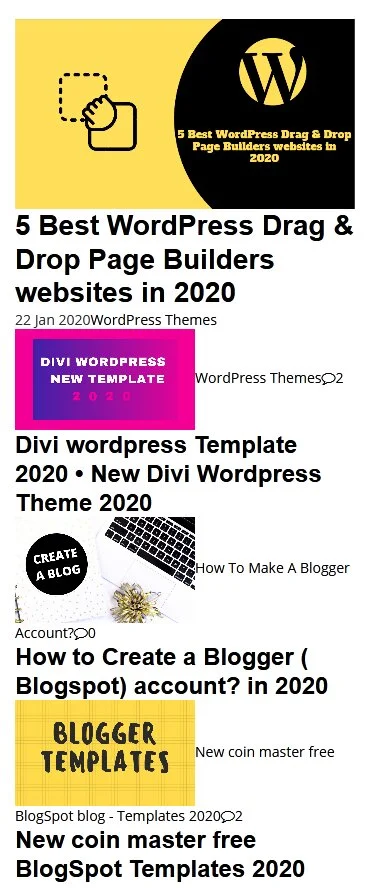
<script type="text/javascript"> function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgln4FlmQ0Xzo11ZRQKZyZ9jsFmA8GWaINUG3qKqJhAoXDso0shGMcCIR0-U6rTlg6PqruHIXD5Lk8HarMMrCVQ4igouDrTjP-zisOlLFXx8zWAkV0PZYQWrUIL0CHYI9B271Mnil0cGgtr/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")} </script> <script type="text/javascript"> var posts_no = 5; var showpoststhumbs = true; var readmorelink = true; var showcommentslink = false; var posts_date = true; var post_summary = true; var summary_chars = 70; </script> <script src="https://bazzhood.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script> <a style="font-size: 9px; color: #CECECE; margin-top: 10px;" href=" " rel="nofollow"> </a> <noscript>Your browser does not support JavaScript!</noscript> <link href='http://fonts.googleapis.com/css?family=Ubuntu+Condensed' rel='stylesheet' type='text/css' /> <style type="text/css"> img.recent-post-thumb{width:100px;height:100px;float:right;margin:5px -5px 5px 5px;-webkit-border-radius:100%;-moz-border-radius:100%;border-radius:100%;padding:3px;background: #fff} ul.recent-posts-container {list-style-type: none; background: #fff;padding: 0px;font:12px 'Ubuntu Condensed', sans-serif;margin: 5px 0px 5px 0px;} ul.recent-posts-container li:nth-child(1n+0) {background: #ffffff width: 100%} ul.recent-posts-container li:nth-child(2n+0) {background: # #ffffff; width: 100%} ul.recent-posts-container li:nth-child(3n+0) {background: # ffffff; width: 100%;} ul.recent-posts-container li:nth-child(4n+0) {background: # #ffffff; width: 100%;} ul.recent-posts-container li:nth-child(5n+0) {background:#ffffff F; width: 100%;} ul.recent-posts-container li {padding:5px 10px;list-style-type: none; margin: 0 0 -5px; color: #777;} .recent-posts-container a { text-decoration:none; } .recent-posts-container a:hover { color: #222;} .post-date {color:#e0c0c6; font-size: 11px; } .recent-post-title a {font-size: 14px;color: #444; font-weight: bold;} .recent-post-title {padding: 6px 0px;} .recent-posts-details a{ color: #222;} .recent-posts-details {padding: 5px 0px 5px; } </style>#2: Stylish Circle Colorful Style Recent Post Widgets for Blogger with Image Thumbnails

Stylish Circle Colorful Style Recent Post Widgets for Blogger All shortcode.
<script type="text/javascript"> function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgln4FlmQ0Xzo11ZRQKZyZ9jsFmA8GWaINUG3qKqJhAoXDso0shGMcCIR0-U6rTlg6PqruHIXD5Lk8HarMMrCVQ4igouDrTjP-zisOlLFXx8zWAkV0PZYQWrUIL0CHYI9B271Mnil0cGgtr/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")} </script> <script type="text/javascript"> var posts_no = 5; var showpoststhumbs = true; var readmorelink = true; var showcommentslink = false; var posts_date = true; var post_summary = true; var summary_chars = 70; </script> <script src=" https://bazzhood.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script> <a style="font-size: 9px; color: #CECECE; margin-top: 10px;" href=" " rel="nofollow"> </a> <noscript>Your browser does not support JavaScript!</noscript> <link href='http://fonts.googleapis.com/css?family=Ubuntu+Condensed' rel='stylesheet' type='text/css' /> <style type="text/css"> img.recent-post-thumb{width:50px;height:50px;float:right;margin:5px -5px 0px 0px;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;padding:3px;background: #fff} ul.recent-posts-container {list-style-type: none; background: #fff;padding: 0px;font:12px 'Ubuntu Condensed', sans-serif;margin: 5px 0px 5px 0px;} ul.recent-posts-container li:nth-child(1n+0) {background: #F49A9A; width: 100%} ul.recent-posts-container li:nth-child(2n+0) {background: #FCD092; width: 100%} ul.recent-posts-container li:nth-child(3n+0) {background: #FFF59E; width: 100%;} ul.recent-posts-container li:nth-child(4n+0) {background: #E1EFA0; width: 100%;} ul.recent-posts-container li:nth-child(5n+0) {background: #B1DAEF; width: 100%;} ul.recent-posts-container li {padding:5px 10px;list-style-type: none; margin: 0 0 -5px; color: #777;} .recent-posts-container a { text-decoration:none; } .recent-posts-container a:hover { color: #222;} .post-date {color:#e0c0c6; font-size: 11px; } .recent-post-title a {font-size: 14px;color: #444; font-weight: bold;} .recent-post-title {padding: 6px 0px;} .recent-posts-details a{ color: #222;} .recent-posts-details {padding: 5px 0px 5px; } </style>#3: Simple Number count with Image Recent Post Widgets for Blogger

Simple style number count with image Recent Post Widgets for Blogger All shortcode.
<div class="recentpostarea"> <style type="text/css"> .recentpostarea {list-style-type: none;counter-reset: countposts;} .recentpostarea a {text-decoration: none; color: #000000;} .recentpostarea a:hover {color: #000;} .recentpostarea li:before {background: #000000;float: left;counter-increment: countposts;content: counter(countposts,decimal);z-index: 2;position:relative;font-size: 20px;font-weight: bold;color: #fff; padding: 0px 10px; margin: 15px 5px 0px -6px; border-radius: 100%;} li.r-p-title { padding: 5px 0px;} .r-p-title { font-family: "Avant Garde",Avantgarde,"Century Gothic",CenturyGothic,AppleGothic,sans-serif;} .r-p-title a {text-decoration: none;color: #444;font-weight: bold;font-size: 13px; padding: 2px;} .recent-post-date {padding: 5px 2px 5px 30px; font-size: 11px; color: #999; margin-bottom: 5px;} .r-p-summ { border-left: 1px solid #69B7E2; color: #777; padding: 0px 5px 0px 20px; margin-left: 11px; font-family: Garamond,Baskerville,"Baskerville Old Face","Hoefler Text","Times New Roman",serif; font-size: 15px;} </style> <script type = "text/JavaScript"> function showrecentposts(json) {for (var i = 0; i < posts_number; i++) { var entry = json.feed.entry[i];var posttitle = entry.title.$t;var posturl;if (i == json.feed.entry.length) break; for (var k = 0; k < entry.link.length; k++) {if (entry.link[k].rel == 'alternate') {posturl = entry.link[k].href;break;}} posttitle = posttitle.link(posturl);var readmorelink = "... read more";readmorelink = readmorelink.link(posturl); var postdate = entry.published.$t;var showyear = postdate.substring(0,4);var showmonth = postdate.substring(5,7);var showday = postdate.substring(8,10);var monthnames = new Array(); monthnames[1] = "Jan";monthnames[2] = "Feb";monthnames[3] = "Mar";monthnames[4] = "Apr";monthnames[5] = "May";monthnames[6] = "Jun";monthnames[7] = "Jul";monthnames[8] = "Aug";monthnames[9] = "Sep";monthnames[10] = "Oct";monthnames[11] = "Nov";monthnames[12] = "Dec"; if ("content" in entry) {var postcontent = entry.content.$t;}else if ("summary" in entry) { var postcontent = entry.summary.$t;} else var postcontent = ""; var re = /<\S[^>]*>/g; postcontent = postcontent.replace(re, ""); document.write('<li class="r-p-title">');document.write(posttitle);document.write('</li><div class="r-p-summ">');if (post_summary == true) {if (postcontent.length < summary_chars) {document.write(postcontent);} else { postcontent = postcontent.substring(0, summary_chars);var quoteEnd = postcontent.lastIndexOf(" ");postcontent = postcontent.substring(0,quoteEnd);document.write(postcontent + ' ' + readmorelink);}} document.write('</div>'); if (posts_date == true) document.write('<div class="recent-post-date">' + monthnames[parseInt(showmonth,10)] + ' ' + showday + ' ' + showyear + '</div>'); }} </script> <script> var posts_number = 9; var posts_date = true; var post_summary = true; var summary_chars = 80; </script> <script src="https://bazzhood.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script> <noscript>Your browser does not support JavaScript!</noscript> </div>#4: Stylish Best Auto Scrolling Recent Posts Widget with Image Thumbnails for Blogger.

The Auto Scrolling Recent Posts Widget All shortcodes
<script type="text/javascript"> function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(p){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgln4FlmQ0Xzo11ZRQKZyZ9jsFmA8GWaINUG3qKqJhAoXDso0shGMcCIR0-U6rTlg6PqruHIXD5Lk8HarMMrCVQ4igouDrTjP-zisOlLFXx8zWAkV0PZYQWrUIL0CHYI9B271Mnil0cGgtr/s1600/no-thumb.png"}var h=n.published.$t,f=h.substring(0,4),w=h.substring(5,7),v=h.substring(8,10),A=new Array;A[1]="Jan",A[2]="Feb",A[3]="Mar",A[4]="Apr",A[5]="May",A[6]="Jun",A[7]="Jul",A[8]="Aug",A[9]="Sep",A[10]="Oct",A[11]="Nov",A[12]="Dec",document.write('<li class="recent-posts-list">'),1==posts_date&&document.write('<div class="post-date">'+A[parseInt(w,10)]+" "+v+" "+f+"</div>"),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>");var g="",k=0;document.write('<div class="recent-posts-details">'),1==showcommentslink&&(1==k&&(g+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",g+=l,k=1),1==readmorelink&&(1==k&&(g+=" | "),g=g+'<a class="readmorelink" href="'+r+'" class="url" target ="_top">Read more</a>',k=1),document.write(g),document.write("</div>"),document.write("</li>")}document.write("</ul>")} </script> <script type="text/javascript"> var posts_no = 5; var showpoststhumbs = true; var readmorelink = true; var showcommentslink = true; var posts_date = true; </script> <script src="https://bazzhood.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs" rel="nofollow"></script> <a style="font-size: 9px; color: #CECECE; float: right; margin-top: 5px;" " rel="nofollow"> </a> <noscript>Your browser does not support JavaScript!</noscript> <link href="https://fonts.googleapis.com/css?family=Open+Sans&display=swap" rel= 'stylesheet ' < type='text/css' /> <style type="text/css"> img.recent-post-thumb {width:50px;height:50px;float: bottom;margin: -4px -35px 0px 0px; border: 4px solid #000000; border-radius: 100%;} .recent-posts-container {font-family: 'Bebas Neue', cursive; float: left;width: 100%;min-height: 55px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;} ul.recent-posts-container {counter-reset: countposts;list-style-type: none; background: #fff; } ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 2;position:absolute; left: -20px; font-size: 16px;color: #616662;background: #000000;padding: 9px 14px; border-radius: 100%; margin-top: 15px;} ul.recent-posts-container li {padding:5px 0px;min-height:50px; list-style-type: none; margin: -2px 5px 5px 5px; border-top: 2px solid #000000;} ul.recent-posts-container {border: 2px solid #000000; } .recent-posts-container a { text-decoration:none; } .recent-posts-container a:hover { color: #222;} .post-date {color: #000000; font-size: 16px; } .recent-post-title a {font-size: 14px;color: #000000;} .recent-post-title {padding: 6px 0px;} .recent-posts-details a{ color: #000000;} .recent-posts-details {padding-bottom: 5px;} a.readmorelink {color: #000000;} </style>#5: Stylish WordPress Style Recent Post Widgets for Blogger with Smart Image Thumbnails

Stylish WordPress Style Recent Post Widgets for Blogger All shortcode.
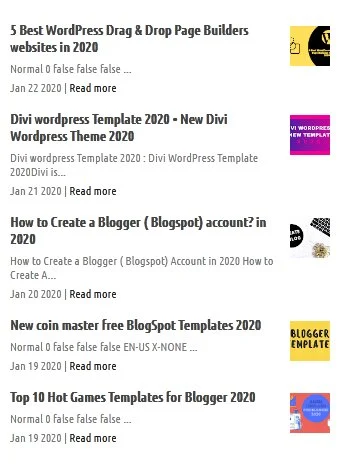
<script type="text/javascript"> function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgln4FlmQ0Xzo11ZRQKZyZ9jsFmA8GWaINUG3qKqJhAoXDso0shGMcCIR0-U6rTlg6PqruHIXD5Lk8HarMMrCVQ4igouDrTjP-zisOlLFXx8zWAkV0PZYQWrUIL0CHYI9B271Mnil0cGgtr/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")} </script> <script type="text/javascript"> var posts_no = 5; var showpoststhumbs = true; var readmorelink = true; var showcommentslink = true; var posts_date = true; var post_summary = true; var summary_chars = 40;</script> <script src="https://bazzhood.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script> <a style="font-size: 9px; color: #CECECE; margin-top: 10px;" </a> <noscript>Your browser does not support JavaScript!</noscript> <link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/> <style type="text/css"> img.recent-post-thumb{padding:2px;width:80px;height:80px;float:left;margin:0px 10px 10px;border: 1px solid #000000;} .recent-posts-container {font-family:'Oswald', sans-serif;font-size:12px;} ul.recent-posts-container li{list-style-type: none; margin-bottom: 10px;font-size:12px;float:left;width:100%} ul.recent-posts-container {counter-reset: countposts;list-style-type:none;padding:0;} ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 1;position:absolute; right : 0px; font-size: 14px;font-weight: bold;color: #fff;background #000000:;line-height:25px;height:25px;width:25px;text-align:center;-webkit-border-radius: 50%;-moz-border-radius: 50%;border-radius: 50%;} .recent-posts-container a{text-decoration:none;} .recent-post-title {margin-bottom:5px;} .recent-post-title a {font-size:12px; text-transform: uppercase; color: #000000;} .recent-posts-details {margin: 5px 0px 0px 92px;font-size:11px;} .recent-posts-details a{color: #777;} </style>#6: Simple WP Style Recent Post Widgets for Blogger with photo Thumbnails Style.

Simple WP Recent Post Widgets for Blogger All shortcode.
Recent posts <style scoped='' type="text/css">ul#recent-posts{list-style:none;margin:0;padding:0}li.recent-posts{display:block;clear:both;overflow:hidden;list-style:none;border-bottom:1px solid #e3e3e3;word-break:break-word;padding:10px 0;margin:0;}li.recent-posts:last-child{border-bottom:1;}li.recent-posts a{color:#000000;}li.recent-posts a:hover{color:# 000000;text-decoration:underline} </style> <ul id="recent-posts"></ul> <script> //<![CDATA[ var homePage = "https://bazzhood.blogspot.com/", numPosts = 8; function recentPosts(a){if(document.getElementById("recent-posts")){var e=a.feed.entry,title,link,content="",ct=document.getElementById("recent-posts");for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel=="alternate"){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<li class="recent-posts"><a href="'+link+'" title="'+title+'" target="_blank" rel="nofollow">'+title+'</a></li>'}ct.innerHTML=content}}var rcp=document.createElement('script');rcp.src=homePage+'/feeds/posts/summary?alt=json-in-script&orderby=published&max-results='+numPosts+'&callback=recentPosts';document.getElementsByTagName('head')[0].appendChild(rcp); //]]> </script>#7: Simple Very Cool Style Recent Post Widgets for Blogger with Image Thumbnails

Simple Very Cool style Recent Post Widgets for Blogger for Blogger All shortcode.
<Center> </bold><a style="font-size:200%;"> Recent posts </a></bold></Center> <div id="hlrpsa"> <script type="text/javascript"> function showrecentposts(t){for(var e=0;e<numposts;e++){var n,r=t.feed.entry[e],i=r.title.$t;if(e==t.feed.entry.length)break;for(var s=0;s<r.link.length;s++)if("alternate"==r.link[s].rel){n=r.link[s].href;break}i=i.link(n);var a="...",d=r.published.$t,u=d.substring(0,4),o=d.substring(5,7),c=d.substring(8,10),l=new Array;if(l[1]="Jan",l[2]="Feb",l[3]="Mar",l[4]="Apr",l[5]="May",l[6]="Jun",l[7]="Jul",l[8]="Aug",l[9]="Sep",l[10]="Oct",l[11]="Nov",l[12]="Dec","content"in r)var m=r.content.$t;else if("summary"in r)var m=r.summary.$t;else var m="";var w=/<\S[^>]*>/g;if(m=m.replace(w,""),document.write('<div class="rctitle">'),standardstyling&&document.write("<br/>"),document.write(i),1==showpostdate&&document.write(" - "+l[parseInt(o,10)]+" "+c+" "+u),document.write('</div><div class="rcsumm">'),1==showpostsummary)if(standardstyling&&document.write(""),m.length<numchars)standardstyling&&document.write("<i>"),document.write(m),standardstyling&&document.write("</i>");else{standardstyling&&document.write(""),m=m.substring(0,numchars);var g=m.lastIndexOf(" ");m=m.substring(0,g),document.write(m+a),standardstyling&&document.write("")}document.write("</div>"),standardstyling&&document.write("")}standardstyling||document.write('<div class="bbwidgetfooter">'),standardstyling&&document.write(""),document.write(""),standardstyling||document.write("")} </script> <script type="text/javascript"> var numposts = 5;var showpostdate = true;var showpostsummary = true;var numchars = 100;var standardstyling = true; </script> <script src="https://bazzhood.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"> </script></div><a style="font-size: 9px; color: #CECEC; float: right; margin-top: 10px;" </a> <noscript>Your browser does not support JavaScript!</noscript> <style type="text/css"> .rctitle a{color:#000000;text-transform:capitalize;font-size:13px;}#hlrpsa {color: #999999; font-size: 12px;}.rcsumm {border-bottom:1px dotted #cccccc; padding-bottom:10px;margin-top:5px;} </style>#8: Responsive Post Layout Style Recent Post Widgets for Blogger with Image Thumbnails.

New Responsive Recent Post Widgets for Blogger All html shortcode.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" /> <script type='text/javascript'> //<![CDATA[ imgr = new Array(); showRandomImg = true; numposts = 4; function recentarticles2(json) { j = (showRandomImg) ? Math.floor((imgr.length + 1) * Math.random()) : 0; img = new Array(); if (numposts <= json.feed.entry.length) { maxpost = numposts } else { maxpost = json.feed.entry.length } for (var i = 0; i < maxpost; i++) { var entry = json.feed.entry[i]; var posttitle = entry.title.$t; var pcm; var posturl; var commentsurl; var zz; var cate = ''; for (var e = 0; e < json.feed.entry[i].category.length; e++) { cate = cate + '<a class="category" href="https://bazzhood.blogspot.com /search/label/' + json.feed.entry[i].category[e].term + '?max-results=6">' + json.feed.entry[i].category[e].term + '</a>'; zz = '<a class="category" href="https://bazzhood.blogspot.com/search/label/' + json.feed.entry[i].category[e].term + '?max-results=6">' + json.feed.entry[i].category[e].term + '</a>'; } if (i == json.feed.entry.length) break; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') { posturl = entry.link[k].href; break } } for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') { pcm = entry.link[k].title.split(" ")[0]; commentsurl = entry.link[k].href.split(" ")[0]; break } } if ("content" in entry) { var postcontent = entry.content.$t } else if ("summary" in entry) { var postcontent = entry.summary.$t } else var postcontent = ""; postdate = entry.published.$t; if (j > imgr.length - 1) j = 0; img[i] = ""; s = postcontent; a = s.indexOf("<img"); b = s.indexOf("src=\"", a); c = s.indexOf("\"", b + 5); d = s.substr(b + 5, c - b - 5); if ((a != -1) && (b != -1) && (c != -1) && (d != "")) { if (i == 0) { img[i] = '<img min-width="620" min-height="240" class="alignone" src="' + d + '"/>' } else { img[i] = '<img class="alignright" min-height="100" src="' + d + '" width="180"/>' } } var month = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]; var month2 = ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]; var day = postdate.split("-")[2].substring(0, 2); var m = postdate.split("-")[1]; var y = postdate.split("-")[0]; for (var u2 = 0; u2 < month.length; u2++) { if (parseInt(m) == month[u2]) { m = month2[u2]; break } } var daystr = day + ' ' + m + ' ' + y; if (i == 0) { var trtd = '<div class="th-container"><div class="th-wide"><div class="thumb overlay"><a href="' + posturl + '">' + img[i] + '</a></div><div class="category-main-wrap"><div class="category-list category-main"><h3 class="postTitle"><a href="' + posturl + '">' + posttitle + '</a></h3></div></div><div class="featuredPost lastPost"><div class="postmeta"><span class="day">' + daystr + '</span>' + zz + '</div><div class="clear"></div><span class="featuredPostMeta"><a href="' + posturl + '"></a></span></div></div><div class="right">'; document.write(trtd) } if ((i > 0) && (i < maxpost)) { var trtd = '<div class="th_narrow"><div class="thumb overlay"><a href="' + posturl + '">' + img[i] + '</a>' + zz + '<a class="post-comments" href="' + commentsurl + '" target ="_top"><span class="comm"><i class="fa fa-comment-o"></i>' + pcm + '</span></a></div><h4 class="featuredTitle"><a href="' + posturl + '">' + posttitle + '</a></h4><div class="clear"></div></div>'; document.write(trtd) } j++ } document.write('</div>') } document.write("<script src=\"https://bazzhood.blogspot.com/feeds/posts/default/?max-results=" + numposts + "&orderby=published&alt=json-in-script&callback=recentarticles2\"><\/script>"); //]]> </script> #9: Pro Horizontal Style Recent Post Widgets for Blogger with Image Thumbnails.

Pro horizontal Recent Post Widgets for Blogger All html shortcode.
<script type="text/javascript"> function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgln4FlmQ0Xzo11ZRQKZyZ9jsFmA8GWaINUG3qKqJhAoXDso0shGMcCIR0-U6rTlg6PqruHIXD5Lk8HarMMrCVQ4igouDrTjP-zisOlLFXx8zWAkV0PZYQWrUIL0CHYI9B271Mnil0cGgtr/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")} </script> <script type="text/javascript"> var posts_no = 5; var showpoststhumbs = true; var readmorelink = true; var showcommentslink = false; var posts_date = true; var post_summary = true; var summary_chars = 70; </script> <script src="https://bazzhood.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script> <a style="font-size: 9px; color: #CECECE; margin-top: 10px;" href=" " rel="nofollow"> </a> <noscript>Your browser does not support JavaScript!</noscript> <link href='http://fonts.googleapis.com/css?family=Ubuntu+Condensed' rel='stylesheet' type='text/css' /> <style type="text/css"> img.recent-post-thumb{width:50px;height:50px;float:right;margin:5px -5px 0px 0px;-webkit-border-radius:50%;- moz-border-radius: 0em 0; border-radius:10%;padding:5px;background: #fff} ul.recent-posts-container {list-style-type: none; background: #fff;padding: 0px;font:12px 'Ubuntu Condensed', sans-serif;margin: 5px 0px 5px 0px;} ul.recent-posts-container li:nth-child(1n+0) {background: #fff; width: 100%} ul.recent-posts-container li:nth-child(2n+0) {background: #fff; width: 100%} ul.recent-posts-container li:nth-child(3n+0) {background: #fff ; width: 100%;} ul.recent-posts-container li:nth-child(4n+0) {background: #fff; width: 100%;} ul.recent-posts-container li:nth-child(5n+0) {background: #fff ; width: 100%;} ul.recent-posts-container li {padding:5px 10px;list-style-type: none; margin: 0 0 -5px; color: #777;} .recent-posts-container a { text-decoration:none; } .recent-posts-container a:hover { color: #222;} .post-date {color:#e0c0c6; font-size: 11px; } .recent-post-title a {font-size: 14px;color: #444; font-weight: bold;} .recent-post-title {padding: 6px 0px;} .recent-posts-details a{ color: #222;} .recent-posts-details {padding: 5px 0px 5px; } </style> #10: Pro Horizontal Black Style Recent Post Widgets for Blogger with image Thumbnails.

Pro Horizontal black Recent Post Widgets for Blogger All shortcodes.
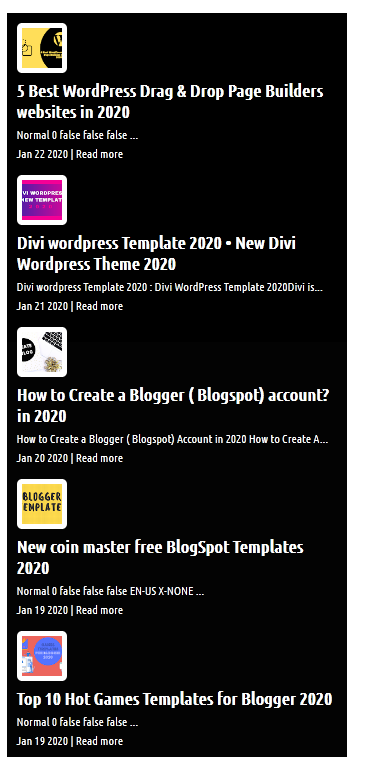
<script type="text/javascript"> function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgln4FlmQ0Xzo11ZRQKZyZ9jsFmA8GWaINUG3qKqJhAoXDso0shGMcCIR0-U6rTlg6PqruHIXD5Lk8HarMMrCVQ4igouDrTjP-zisOlLFXx8zWAkV0PZYQWrUIL0CHYI9B271Mnil0cGgtr/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")} </script> <script type="text/javascript"> var posts_no = 5; var showpoststhumbs = true; var readmorelink = true; var showcommentslink = false; var posts_date = true; var post_summary = true; var summary_chars = 70; </script> <script src="https://bazzhood.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script> <a style="font-size: 9px; color: #CECECE; margin-top: 10px;" href=" " rel="nofollow"> </a> <noscript>Your browser does not support JavaScript!</noscript> <link href='http://fonts.googleapis.com/css?family=Ubuntu+Condensed' rel='stylesheet' type='text/css' /> <style type="text/css"> img.recent-post-thumb{width:50px;height:50px;float: arrow left;margin:5px -5px 0px 0px;-webkit-border-radius:50%;- moz-border-radius: 0em 0; border-radius:10%;padding:5px;background: #fff} ul.recent-posts-container {list-style-type: none; background: #fff;padding: 0px;font:12px 'Ubuntu Condensed', sans-serif;margin: 5px 0px 5px 0px;} ul.recent-posts-container li:nth-child(1n+0) {background: #000000; width: 100%} ul.recent-posts-container li:nth-child(2n+0) {background: #000000; width: 100%} ul.recent-posts-container li:nth-child(3n+0) {background: #000000; width: 100%;} ul.recent-posts-container li:nth-child(4n+0) {background: #000000; width: 100%;} ul.recent-posts-container li:nth-child(5n+0) {background: #000000 ; width: 100%;} ul.recent-posts-container li {padding:5px 10px;list-style-type: none; margin: 0 0 -5px; color: #ffffff ;} .recent-posts-container a { text-decoration:none; } .recent-posts-container a:hover { color: #222;} .post-date {color:#e0c0c6; font-size: 11px; } .recent-post-title a {font-size: 18px;color: #ffffff; font-weight: bold;} .recent-post-title {padding: 6px 0px;} .recent-posts-details a{ color: #fff;} .recent-posts-details {padding: 5px 0px 5px; } </style> Conclusion:
So, Fresh this above-listed Stylish Recent Post Widgets for Blogger platform with image Thumbnails. I hope to help you a Widget and make your blog active.
Thank You
Stay with me
