How To add Best stylish Custom Blogger Contact Form Widgets
How To add Best stylish Custom Blogger Contact Form Widgets

Best Free Contact Form Widget for Blogger create responsibly step by step.Add a Contact Form and Create a Contact Us Page in Blogger ,in this post share Stylish Blogger Contact Form For Static Page,
Best Free custom Contact Form Widget for Blogger
This article the top pro blogger contact us plugin library, has a free Contact Form template designed to compete on Bloggers.Build your own Contact Form application, suit the theme and colors of your blog, and add anywhere you like a Contact Form for your blogger blog.
In the past, adding a custom blogger contact form was a quite complex process, and many bloggers were forced to use websites from third parties.
In the past, adding a custom blogger contact form was a quite complex process, and many bloggers were forced to use websites from third parties.
Nevertheless, it was still considered highly ineffective even after Blogger introduced its own communication type gadget.
This is because only on the sidebar footer would the official gadget be implemented. Some bloggers chose to have a blogger touch separately.
blogger.com published the Contact Form Widget's original version, but it only fits on the sidebar of the user. Avoid reading and switch to this article–Contact Form Interface for Blogger Home page Contact Form Widget for Blogger Sidebar.
If you like to add the contact form to both the home page. Because you don't want to add the contact form to the sidebar of your forum, but want it to work on a specific page.
2. Once you have opened the Page Editor, fill in the page title with Contact Us or any title you want to reveal. To get the Permalink SEO friendly, it is suggested to do this before things.

To lend your viewers the opportunity to connect only with you, blogger contact form is a very important and necessary every blog. It isn't that difficult to add a contact form to your blog.
Well into the list of default widgets of Blogger, a Blogger Contact Form widget is easily accessible. But if you really want add Contact forum widget on a static sidebar, it is no official way for you to do this on a blog.
It is rather useful to very well-designed Blogger feedback form. This is the method anything which visitors services and marketers can use to email you and is absolutely ok for any blogger blog.
If you're not open to sharing your main email address publicly on your blog, a custom blogger contact form will provide you with an effective way for people to reach you quickly.
How to Add Static Page to Stylish Blogger Contact Form
Some bloggers say how to add a contact form to the blogger (contact us page) I'll show you how to add the contact form (contact us page) to the blogger in this post. Sure, successful blogger page contact-us form as you can see in the WordPress contact us form or other highly qualified websites.
People all around the world are using the blogger forum to post this article and express their opinions with anyone.
Blogger is a free and simple blogging platform but in blogger major downside is contact form in a specific contact us page you can't easily make professional contact us blogger page.
Blogger is a free and simple blogging platform but in blogger major downside is contact form in a specific contact us page you can't easily make professional relationship us blogger page.
Over the past few years, site people would prefer to reach a blogger owner by sending them an email manually, as bloggers often make contact with us to their blog with their main email address attached.
Everything were modified after the official contact form was published by Google Blogger. Since then, communicating with bloggers to ask the right questions, queries, and branding has made it easy, welcoming visitors to blog to communicate about what's in their thought processes.
The concept on our blog to have a Blogger contact form is to test what feedback we need from senders to receive. For example, they first have to enter their name, email address, and message topic. For that we can easily detect our visitors ' messages.
Following the release of Blogger's new contact contact form widget, most bloggers ask if there is any way they can incorporate the contact form on a particular page. And obviously yes, there's still a way out there and that was this page's main topic. We're going to incorporate the default contact form on our blogger's static page.
Why should you use a contact form for blogger blog.
One of the most important reasons on your blogger blog to have a contact form is to reduce spam and keep your blog safe.
You are also more likely to receive spam emails when you display your email address in your site.
To stop this, we suggest using a plugins contact form to create the best specific form for your contact page.
If you're still focused on third-party services, you must therefore probably consider changing to Blogger's official custom contact form as it has different special advantages, like:
Stylish New Free Custom Blogger Contact Form Widgets
How To Add Blogger Contact Form Gadget
To make it functional, we need to add the default contact form in the sidebar of the blog before adding a custom Blogger contact form to a static page:


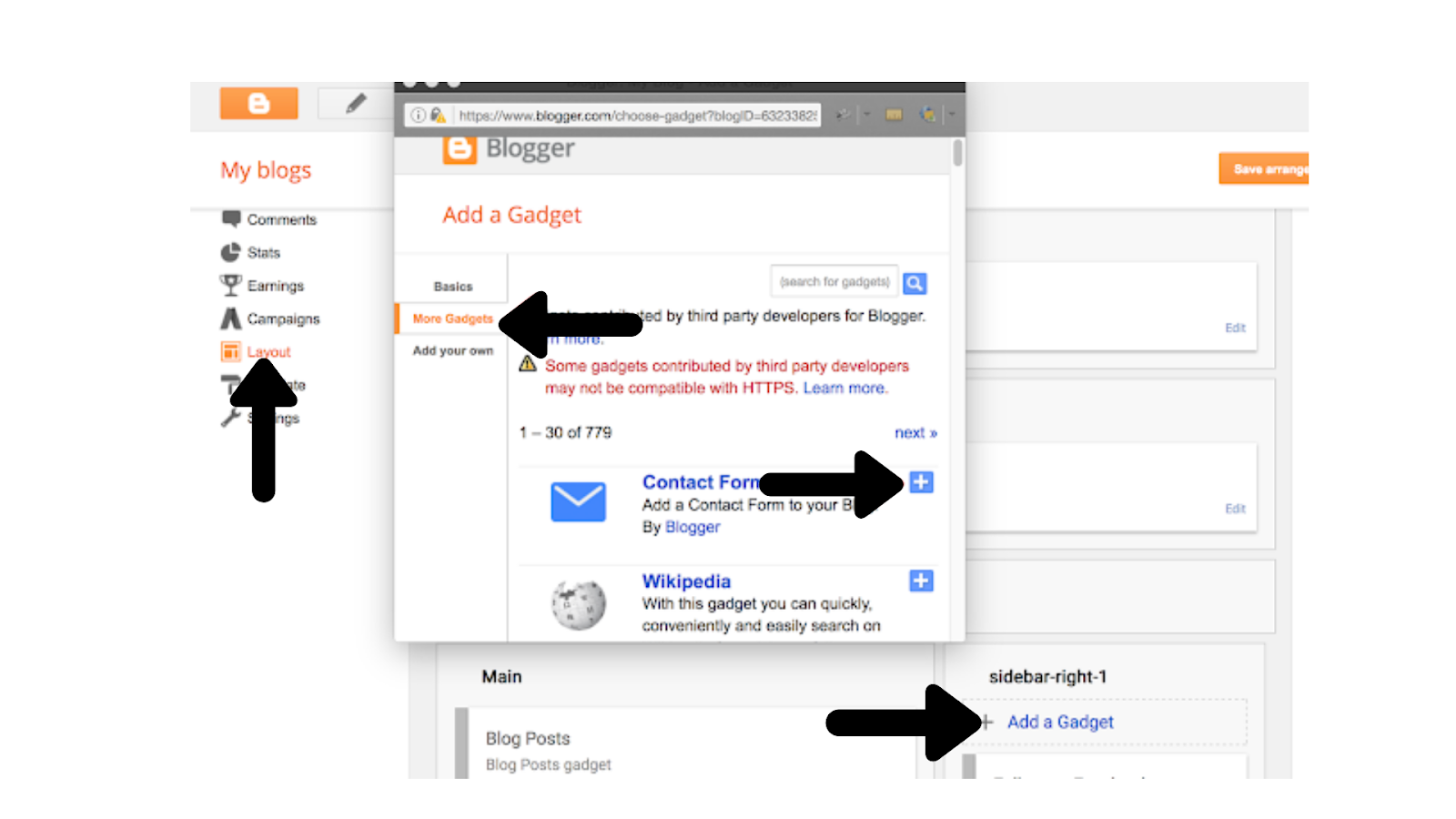
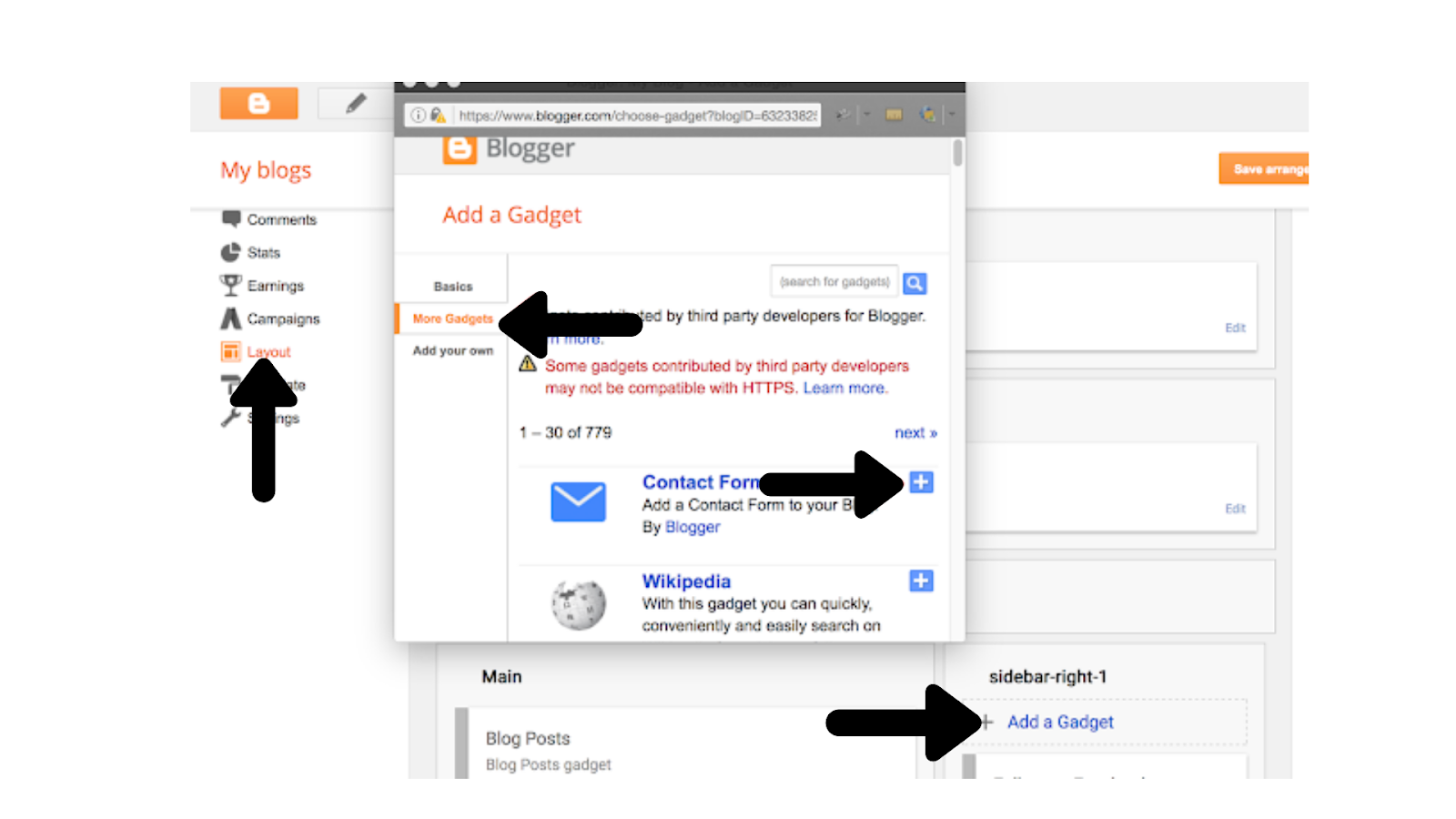
1. Sign into your dashboard on Blogger.com and go to "Design" > click the "Add a gadget" link in the position of page elements.
2. Select "More Gadgets" under the "Essentials" tab and click the "+" button to enable the Contact Form Gadget.
How To Hide Default Blogger Contact Form for Static Page?/How to Add Blogger Contact Form to Specific Pages?
Fast Hide this Blogger Contact Form, go to the segment "Template" and click the Edit HTML button. Now find the end html for the style:]]></b: skin>. Above in this, paste this CSS file. Save your template and it's over and done. Reload your blog and you'll see missing the default contact button.
How To blogger Create a Contact Form with Html & CSS
Hiding Contact Form from the blogger Sidebar
After adding the contact form, the next step is to hiding it so that it should only show up on the static page.
1. Go to "Template" and click on the button "Edit HTML." Click inside the code area once the code editor is opened and click CTRL + F keys to open the search box.
2. Inside the search box, type or paste the following tag and hit Enter to find
it:
3.Add this CSS code just above the ]]></b: skin > tag:
4. Click on the top left of the "Save template" click to view your blog. The button for the contact form should be hide.
2. Inside the search box, type or paste the following tag and hit Enter to find
it:
3.Add this CSS code just above the ]]></b: skin > tag:
4. Click on the top left of the "Save template" click to view your blog. The button for the contact form should be hide.
Adding Custom Contact Form In A Static Page On Blogger
To give your visitors the opportunity to communicate with you, it is very important to add Custom Blogger Contact Form to a Static Page Blogger contact form. It isn't that hard to add a contact form to your blogger.In the list of default widgets of Blogger, a Blogger Contact Form widget is available. But it was pretty tough a few years back because there was no such widget out there.
We're going to make a contact page for our blogger blog this way. The standard contact form widget for blogger is very fresh and beautiful.
We're going to make a contact page for our blogger blog this way. The standard contact form widget for blogger is very fresh and beautiful.
I'm going to have some nicely designed Blogger Contact Form widget to make it more attractive. You'll be ready to use those on your blogger's contact page. Let's continue with that.
How Can Blogger Add Contact Form In Blogger? Stylish free Custom Blogger Contact Form Widgets For Blogspot Static Page.
Firstly, anywhere outside our blogger blog we will have to add the blogger contact form button. This will require the contact form's functionality.
Otherwise, messages from your contact forms will not be accepted. First of all, to do this:
1. 1.Go to "Pages" and click on the button "New Page." Click the "Edit" button if you already have a Contact Us page
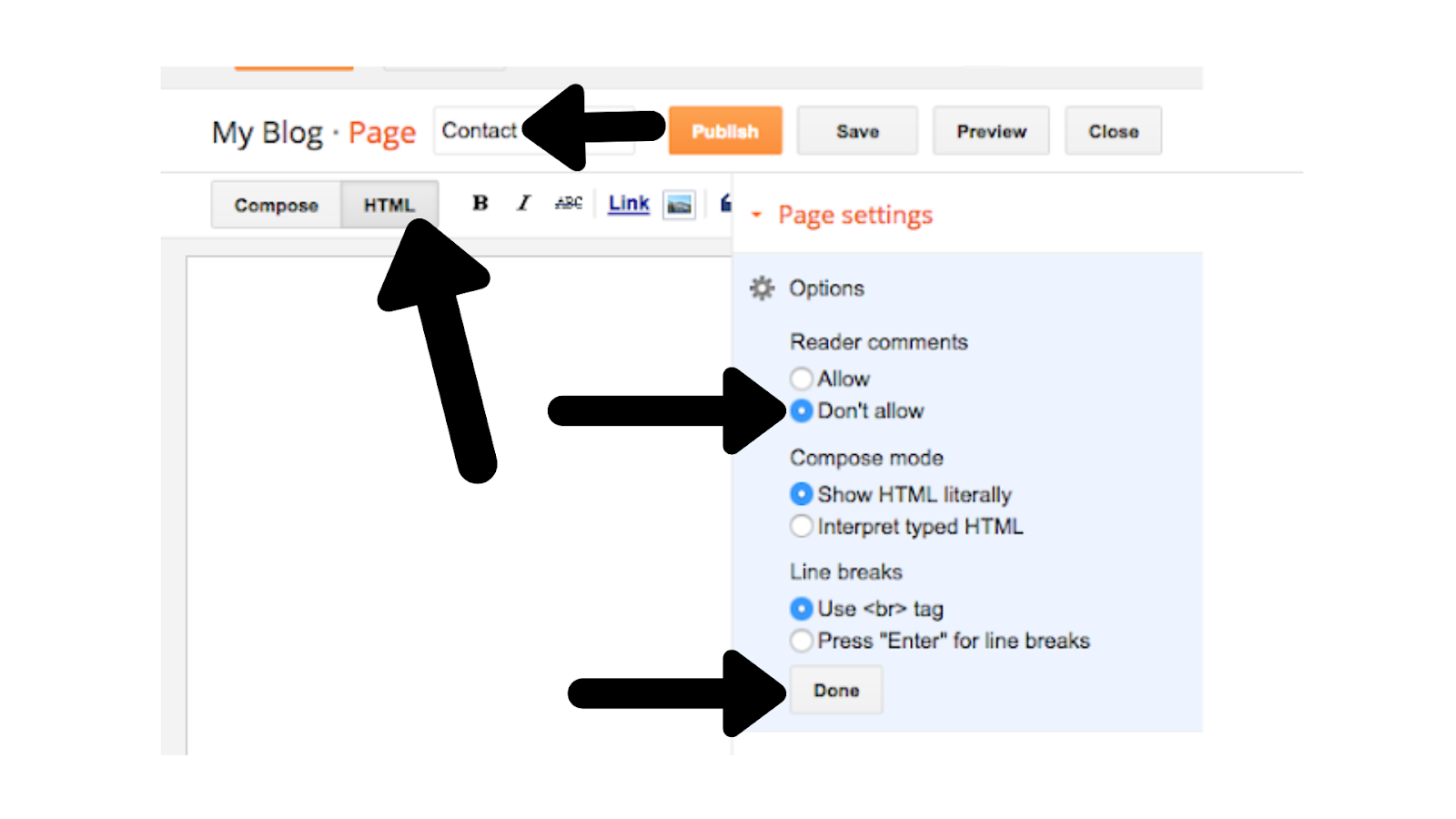
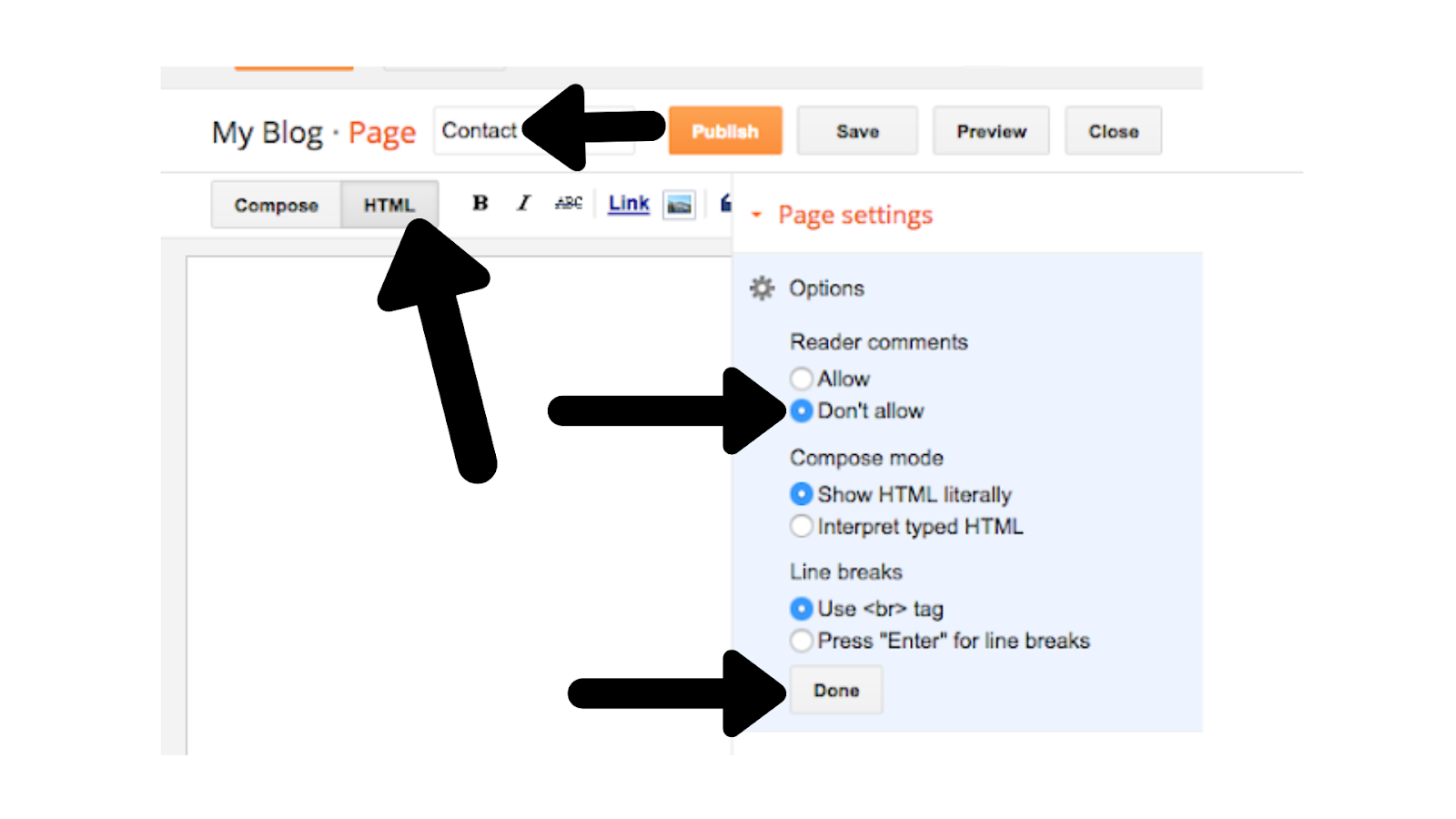
3. To make the custom blogger contact form work, press on the HTML tab as we will apply the code. Switch the page settings to hide on the right site ,("Don't allow" , hide massage") the reader comments, then click the "Done" button:


4. Here are 20 stylish of custom blogger contact form. Select your favorite code and copy it, then paste the code into your page editor's HTML box:
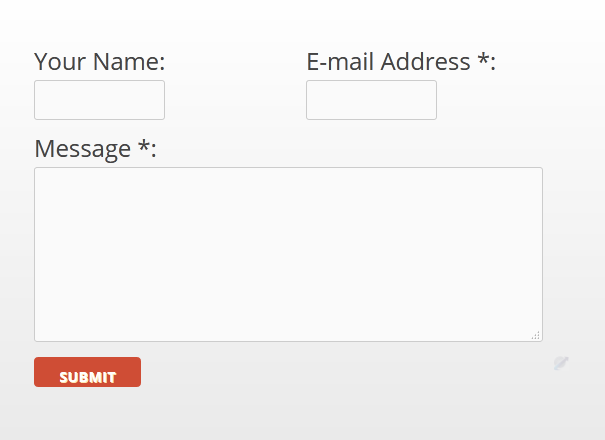
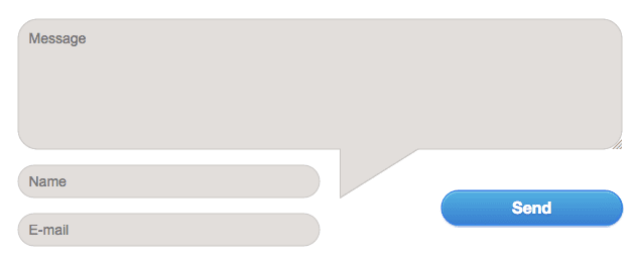
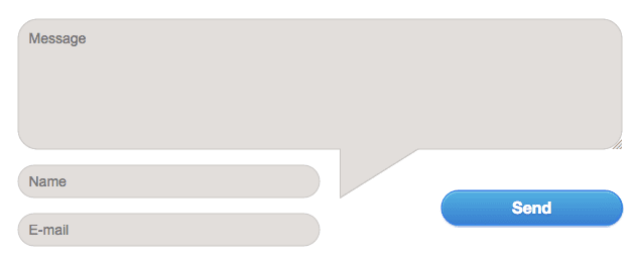
Stylish Contact Form For Blogger Free Responsive Html Code, the Best 'blogger Contact Us' Pages You'll Want to Copy.
This is a stylish beautiful and full responsive blogger contact form. It has a clear perfect and attractive design.

8 pro Stylish Blogger [ blogspot] Contact Form For Static Page
Best Free Stylish Contact form in Blogger Widget -01

Best Free Stylish Contact form in Blogger Widget -02

Best Free Stylish Contact form in Blogger Widget -03

Best Free Stylish Contact form in Blogger Widget -04

Best Free Stylish Contact form in Blogger Widget -05

Best Free Stylish Contact form in Blogger Widget -06

Best Free Stylish Contact form in Blogger Widget -07
Best Free Stylish Contact form in Blogger Widget -08

5. After attaching the code, click on the upper right hand of the "Publish" click button. Finally, on your static page, you should really be able to see the Blogger contact form work.
You can sends a message as a tests to make sure it's working perfectly. The message should be sent in a couple of seconds in your inbox, just make sure you check to your Blogger account the email address you use.
Queries asked about the Blogger Contact Form Where are the messages actually going?
it is automatically sent to your Blogger account's email address. Only when a blog has multiple admins, all admins will receive the visitor's email.
What is the advantage of using the "Contact Us" page separately?
Even though it all depends on your personal beliefs, because your blog has a separate page for the Blogger contact form, your blog can look more pro.
It gives you confidence and also gives you the opportunity to add to a new "Contact Us" page a specific call for action.
Should you add extra fields?
Thankfully, no. Custom fields such as blog, phone number or mailing address should not be applied as Blogger uses specific tags to transfer information.
The proxy fields are well laid out in any specific instance and will help you obtain the general information you need about your guests.
Why Contact Form widget is not working on blogger?
I've activated the contact form for the blogger, but it doesn't work. What is the problem?
There are many reasons why you may find it easier to set up your contact form. The best way to solve problems is to check the email you attached to the blog and reinstall the form again too.
Finally, you gain solidity in the type with lancer using the custom Blogger contact form
Blogger Contact Form Not Sending Email-Here's the Contact Widget response that doesn't work-Don't worry So here is the alternative We can make blogger contact form in many directions.
We posted a lot of articles before adding contact form to blogger and colorfully making feedback form.
So this is the solution: you can use Google Forms .